With Maveryx you can instantly overcome the limitations of web application testing
The Maveryx intelligent object recognition engine inspects the user interface of any web application, regardless of the technology and directly during test execution, without GUI maps, object/image repositories or the like.
An efficient search engine allows Maveryx to unequivocally identify the web elements to be tested. Even if the objects don’t match perfectly or have changed since the test was created. Furthermore, this powerful technology is transparent to you.
Simply target the web elements to be tested, like in the following example:
new GuiHtmlElement(“Log In”).click();
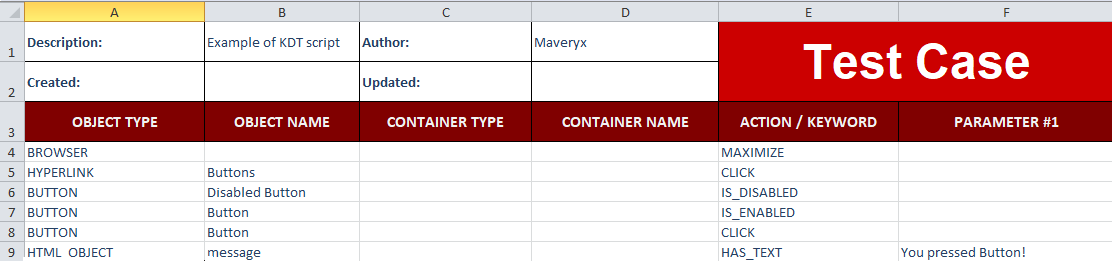
or by Keywords, like the following Excel example

- Test all web applications regardless of the technology
- Test web applications on any browser
- HTML5 Test Automation
- Validation with JavaScript
Test all web applications regardless of the technology
Maveryx allows you to execute completed tests on almost all web-based applications, regardless of the technology, including HTML/HTML5, Angular, React, Node.js and Electron.js.; with Maveryx it is then possible to automate tests, even for Salesforce applications. Therefore, you can use just one product to test all your applications.
Test web applications on any browser
With Maveryx you only need to create automated web tests once and then execute them, without making changes, on all platforms, browsers and browser versions, including Google Chrome, Mozilla Firefox, Internet Explorer, Microsoft Edge, Opera and Safari. So you’re sure that they work properly for all users.
HTML5 Test Automation
Maveryx supports all HTML5 tags, forms, form elements, input types, multimedia elements and more. You can get full access to all HTML5 web elements and their attributes for validation. Maveryx also includes support for browser alerts, prompts, confirmations and pop-ups.
Are images, videos and graphics displayed correctly? You can perform visual testing with Maveryx image recognition technology to check the appearance of multimedia elements and HTML5 controls.
Validazione con JavaScript
Maveryx can execute user-defined JavaScript code on the web page being tested. This is a powerful tool for interacting with web page content, in addition to the main APIs or Maveryx keywords. You can access any HTML element, change the DOM and call upon all the rest of the JavaScript code running on the page. You can do pretty much everything with the full power of JavaScript at your fingertips.
With Maveryx, test case writing is extremely easy and maintenance is next to nothing
You choose how to use Maveryx

No-code
Basic Excel files to input instructions, with the necessary keywords already pre-set, your domain experts can write complex cases without any developing expertise.

Low-code
The drag&drop environment and reuse of parts in MBlocky is perfect for domain experts with some technical expertise to quickly build test cases.

Code
A system in which programmers feel at home writing tests in a development environment, but also when assembling no-code and low-code tests made by their colleagues.
