Con Maveryx superi subito i limiti del web application testing
Il motore di riconoscimento intelligente degli oggetti di Maveryx ispeziona l’interfaccia utente di qualsiasi applicazione web, indipendentemente dalla tecnologia, direttamente durante l’esecuzione del test, senza mappe GUI, repository di oggetti/immagini o simili.
Un motore di ricerca efficace consente a Maveryx di identificare in modo univoco gli elementi web da testare. Anche se gli oggetti non corrispondono perfettamente o sono cambiati dalla creazione del test. Inoltre, questa potente tecnologia è trasparente per te.
Basta indirizzare gli elementi web da testare, come nell’esempio seguente:
new GuiHtmlElement(“Log In”).click();
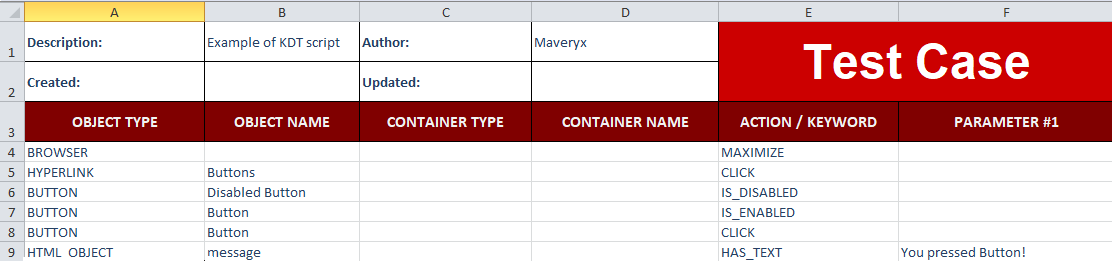
or by Keywords, like the following Excel example

- testa tutte le web application indipendentemente dalla tecnologia
- testa le web application su qualsiasi browser
- HTML5 Test Automation
- Validazione con JavaScript
Testa tutte le web application indipendentemente dalla tecnologia
Maveryx consente di eseguire test completi di quasi tutte le applicazioni basate sul web, indipendentemente dalla tecnologia, tra cui HTML/HTML5, Angular, React, Node.js, Electron.js. e poi con Maveryx è possibile automatizzare i test anche per le applicazioni Salesforce. Quindi puoi usare un solo prodotto per il collaudo di tutti i tuoi applicativi.
Testa le web application su qualsiasi browser
Con Maveryx è possibile creare i test web automatizzati una sola volta ed eseguirli, senza modifiche, su tutte le piattaforme, i browser e le versioni di browser tra cui Google Chrome, Modzilla Firefox, Internet Explorer, Microsoft Edge, Opera e Safari. Così sei sicuro del loro corretto funzionamento per tutti gli utenti.
HTML5 Test Automation
Maveryx supporta tutti i tag HTML5, i form, gli elementi dei form, i tipi di input, gli elementi multimediali e altro ancora. Puoi ottenere pieno accesso a tutti gli elementi web HTML5 e ai loro attributi per la convalida. Maveryx include anche il supporto per gli alert, i prompt, le conferme e i pop-up del browser.
Le immagini, i video e le grafiche vengono visualizzati correttamente? Puoi effettuare testing visuale con la tecnologia di riconoscimento delle immagini di Maveryx per verificare l’aspetto degli elementi multimediali e dei controlli HTML5.
Validazione con JavaScript
Maveryx può eseguire codice JavaScript definito dall’utente sulla pagina web in fase di testing. Si tratta di uno strumento potente per interagire con i contenuti della pagina web, in aggiunta alle API principali o alle Parole chiave di Maveryx. Puoi accedere a qualsiasi elemento HTML, modificare il DOM e invocare tutto il resto del codice JavaScript in esecuzione sulla pagina. Hai a disposizione la piena potenza di JavaScript per fare praticamente tutto.
Con Maveryx la scrittura dei casi di test è facilissima e la manutenzione quasi zero
Scegli tu come usare Maveryx

No-code
Semplici file Excel per impostare le istruzioni, con le parole chiave necessarie già pre-impostate, i tuoi esperti di dominio scrivono casi complessi senza competenze di sviluppo.

Low-code
L’ambiente drag&drop e il riutilizzo delle parti in MBlockly è perfetto per costruire rapidamente casi di test da parte di esperti di dominio che hanno qualche competenza tecnica.

Code
Un sistema nel quale i programmatori si sentono a proprio agio per la scrittura dei test in un ambiente di sviluppo, ma anche nell’assemblare quelli no-code e low-code realizzati dai colleghi.
