Testing Banking Applications. Here is a practical example

Testing banking applications is considered one of the most challenging job in the software industry. Indeed, they have a complex architecture (design and technology), complex business workflows, and, moreover, a features’ range dealing with confidential financial data.
Testing banking applications ensure that all functionality works correctly as per the requirements and also sensitive data remains protected.
Characteristics of a Banking Application
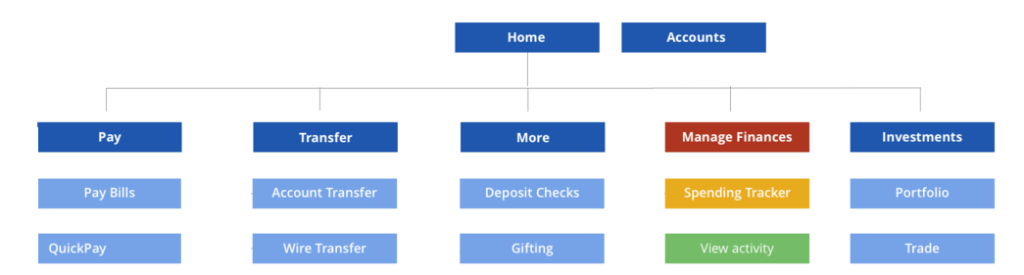
Before talking of testing a web-based banking application, let’s first understand the main characteristics of a Banking Appplication (Fig. 1):
• supporting thousands of concurrent user sessions (load & performance)
• working on multiple platforms and devices (compatibility)
• processing fast and secure transactions (performance & security)
• integrating with several applications like trading accounts, billing apps, credit cards, etc. (interoperability)
• handling complex business workflows (functionality, end-to-end)
• working with enormous storage system (database => capacity)
• troubleshooting customer issues through robust reporting & auditing capability
• …and more…
Last but not least, this is a constantly changing world due to the frequently changing banking and government regulations.

Testing banking applications
Testing Banking Applications requires end-to-end testing, starting from the UI layer down to the underlying services, components and databases, involving several software testing techniques such as:
• Functionality Testing
• Graphical User Interface Testing
• Cross-Browser/Compatibility Testing
• Performance Testing
• Security Testing
• Database Testing
• Usability Testing
• …
to ensure quality (through verification & validation) of:
– business workflows and functionality
– application security
– data integrity
– system performance
– application compatibility
– user experience
– …
Testing theese applications is indeed a challenging task but necessary as in this domain quantity of data is very large, and any error at runtime can lead to money and other losses.
Functional UI Testing: the BPER case
Here, we will provide an example of testing a web banking application.
The testing will be of (black box) functional UI type.
UI and functionality testing are fundamental parts of web testing. They allow testing a web application end-to-end as a user would use it (entire workflows incorporate many different features). By this approach, firstly you would start a browser, then navigate to the correct URL, use the web application as intended, and of course verify the behaviour.
As a use case, we will focus on testing the BPER Smart Web home banking application (https://www.bper.it/) by performing, after logging in, a wire transfer.
To start writing our functional UI test, we should think about what a user would do a bank transfer.
First, we would have to navigate to the BPER Smart Web page. Once there, we would log in to the banking application. Then, navigating to the wire transfer page, we would set the beneficiary’s data (name, bank account number, etc.), an amount and a description. After verifying the amount and other details on the wire transfer verification page, we would submit for the final action of the fund transfer.
This use case can be converted into a test case resulting in the following steps:
– start the browser and navigate to the BPER Smart Web website;
– write username and password to log in;
– navigate to the fund transfer page;
– set the Name and IBAN (bank account number) of the beneficiary;
– enter Amount and Description of the credit transfer;
– click to recap the bank transfer;
– verify the transferred data;
– click the transfer money and check the operation result.
The Example
To implement this test case, we will use the Maveryx testing framework.
The code is well commented on, and you’ll understand what each line is doing.
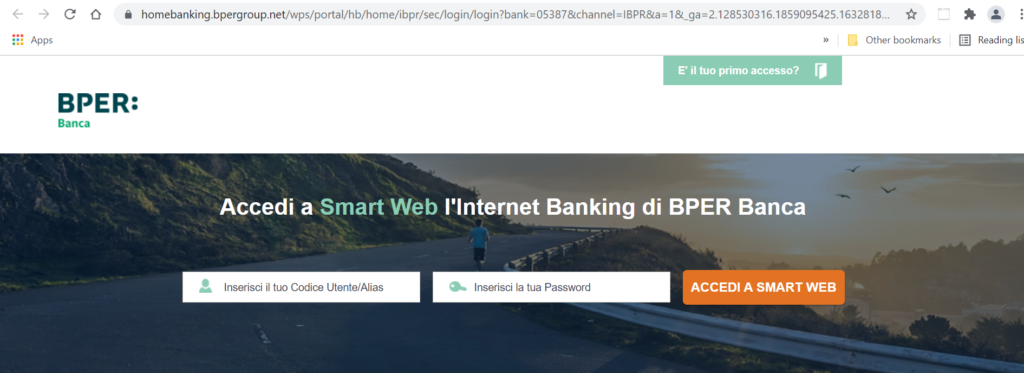
1. Start Chrome browser and navigate to the BPER Smart Web website at https://homebanking.bpergroup.net.
// the BPER Smart Web website URL
String pageURL = "https://homebanking.bpergroup.net//wps/portal/hb/home/ibpr/sec/login/login?bank=05387";
//launch Chrome browser
Bootstrap.startApplication(Chrome);
//navigate to BPER website
new GuiBrowser().navigateTo(pageURL);
//check the landing page URL
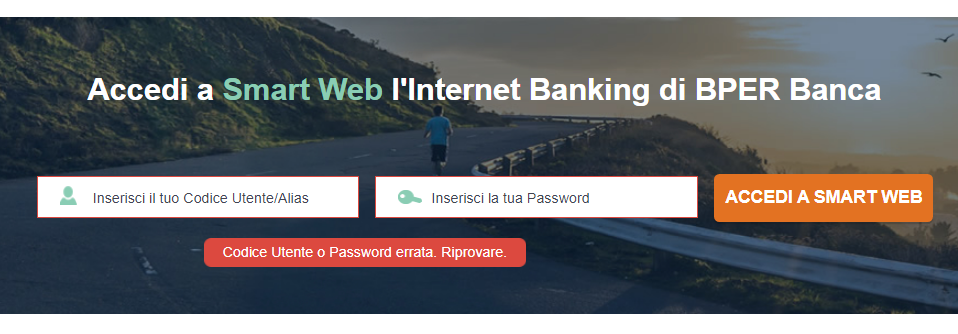
assertEquals(pageURL, new GuiBrowser().getCurrentPageUrl());2. Write username (“Codice utente”) and password to log in and click “Accedi a Smart Web” to sign in.
//insert username
new GuiText("Inserisci il tuo Codice Utente/Alias").setText("12345678"); //dummy
//insert password
new GuiPasswordText("Inserisci la tua Password").setText("12345678"); //dummy
//click sign in button to login
new GuiButton("ACCEDI A SMART WEB").click();
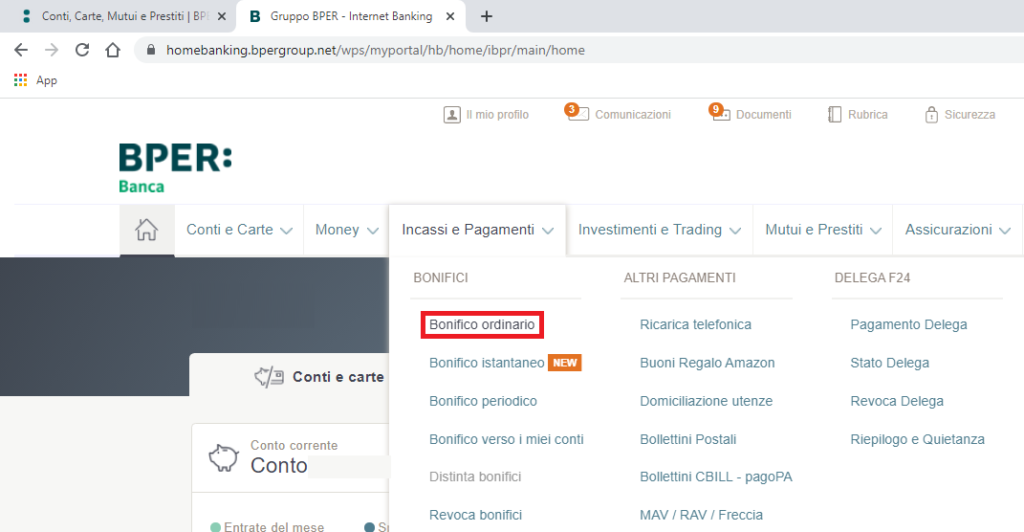
3. Navigate to the wire transfer page (Home => “Incassi e Pagamenti”/payments => “Bonifico ordinario”/bank_transfer) (Fig. 3).
//click "Incassi e Pagamenti"/payments
new GuiMenu("Incassi e Pagamenti").click();
//click "Bonifico ordinario"/bank_transfer to go to the bank transfer page
new GuiHyperlink("Bonifico ordinario").click();
//check the landing page URL
assertTrue(new GuiBrowser().getCurrentPageUrl().contains("https://homebanking.bpergroup.net/wps/myportal/hb/home/ibpr/main/pagamenti/bonifici/bonifico/");
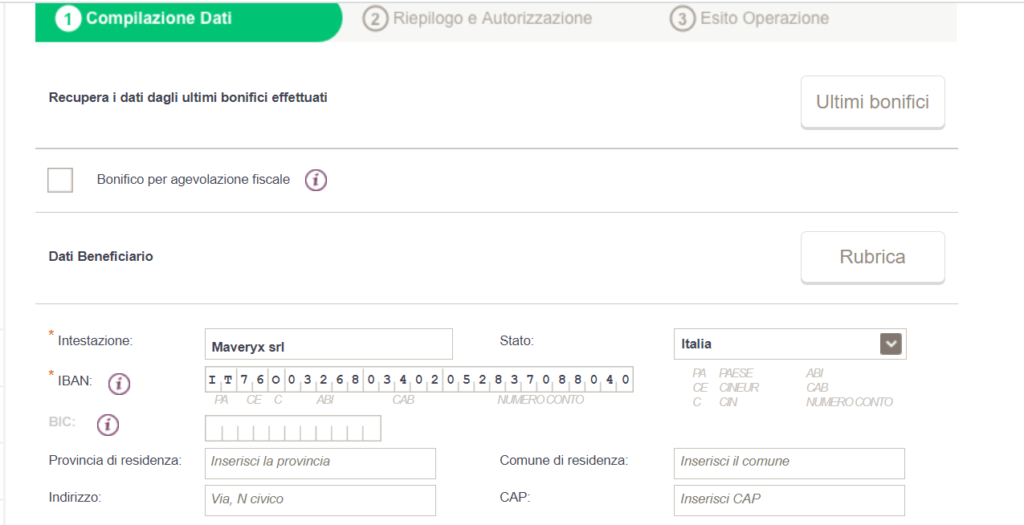
4. Set the Name (“Nome”) and IBAN (bank account number) of the beneficiary (Fig. 4).
//insert the beneficiary name
new GuiText("Nome, Cognome o Intestazione Azienda").setText("Maveryx srl");
//insert the beneficiary bank account number
new GuiText("IBAN").setText("IT76O0326803402052837088040");
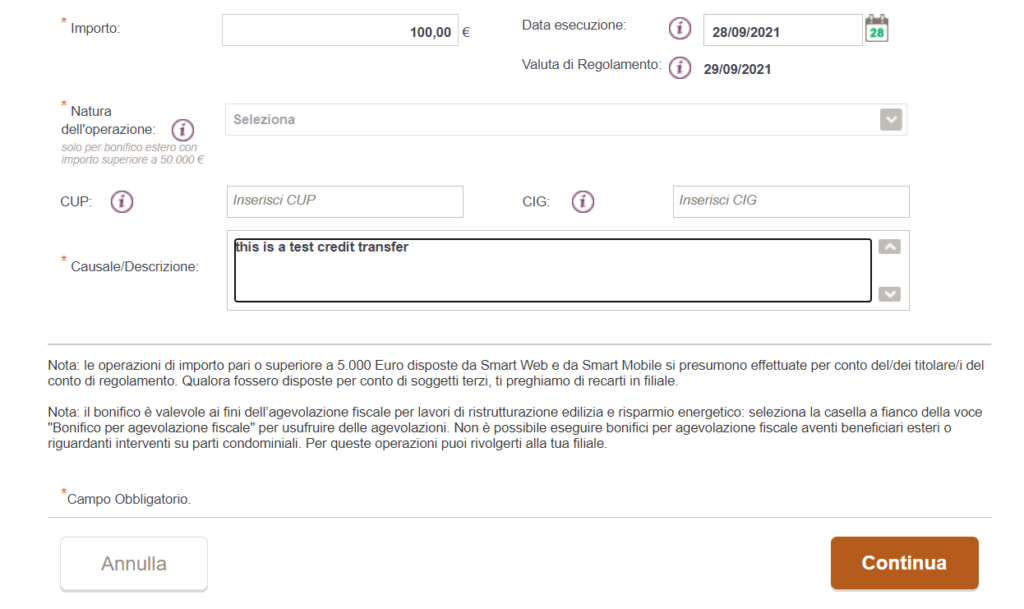
5. Enter the amount (“Importo”) and the purpose/description (“Causale”) of the transfer (Fig. 5).
//enter bank transfer amount (€100)
new GuiText("Importo").setText("100");
//enter bank transfer purpose/description
new GuiText("Causale").setText("this is a test credit transfer");
// click continue ("Continua) button to go on
new GuiButton("Continua").click();
6. Verify the transfer data before proceeding (Fig. 6).
//check the beneficiary bank name
assertEquals("BANCA SELLA SPA", new GuiHtmlElement("banktransferstep2:bank2", AccessibleRoleMaveryx.WEB_SPAN).getText());
//check the beneficiary name
assertEquals("Maveryx srl", new GuiHtmlElement("banktransferstep2:ownername2", AccessibleRoleMaveryx.WEB_SPAN).getText());
//check the beneficiary bank account number
assertEquals("IT76O0326803402052837088040", new GuiHtmlElement("banktransferstep2:iban2", AccessibleRoleMaveryx.WEB_SPAN).getText());
//check the beneficiary Bank Identifier Code
assertEquals("SELBIT2BXXX", new GuiHtmlElement("banktransferstep2:bic", AccessibleRoleMaveryx.WEB_SPAN).getText());
//check the bank transfer amount
assertEquals("100,00 €", new GuiHtmlElement("banktransferstep2:debt", AccessibleRoleMaveryx.WEB_SPAN).getText());
//check the bank transfer description
assertEquals("this is a test credit transfer", new GuiHtmlElement("banktransferstep2:desc", AccessibleRoleMaveryx.WEB_SPAN).getText());
//check the bank transfer data
assertEquals("28/09/2021", new GuiHtmlElement("banktransferstep2:carry", AccessibleRoleMaveryx.WEB_SPAN).getText());
7. Click Continue to transfer funds and check the operation result.
//click to continue
new GuiButton("Continua").click();
//check the successful operation result
new GuiLabel("Operazione completata con successo!").waitFor(3, 1);
Invalid test cases
Finally, starting from this test, you can create many invalid tests.
For example:
a) Write invalid username and/or password for login => sign-in error (Fig. 7)

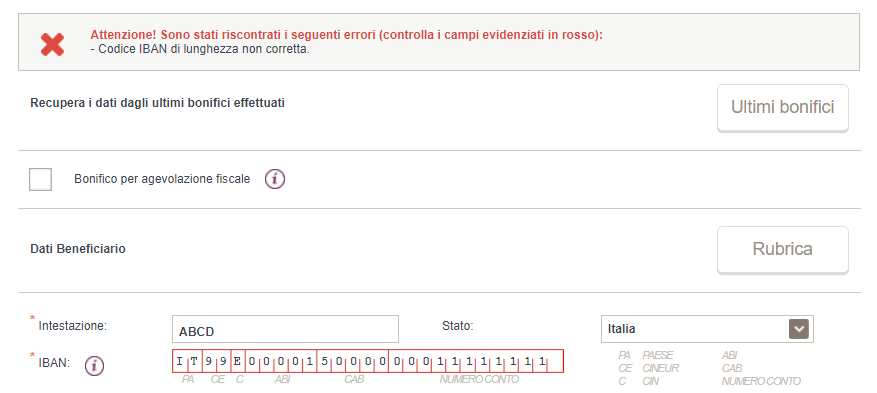
b) set invalid beneficiary IBAN => account number error (Fig. 8)

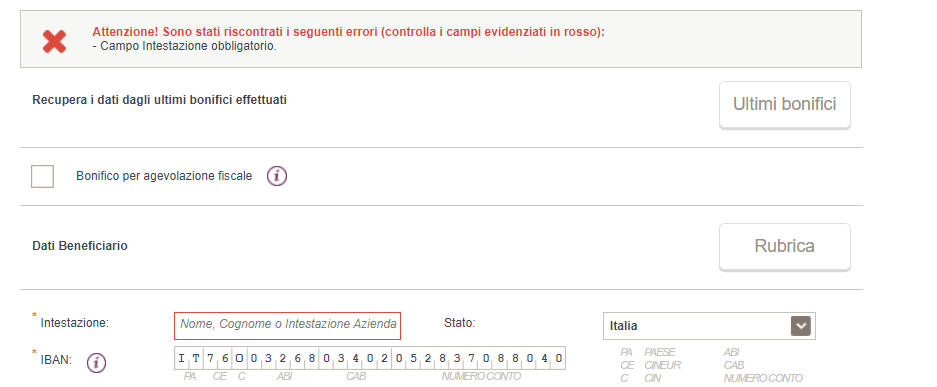
c) enter invalid beneficiary name => name-account mismatch error (Fig. 9)

d) set an invalid amount (negative amount, amount higher than the available balance, …) => transfer amount error
e) empty description => missing transfer description
f) …and more…
Conclusion
Banking applications are critical as they involve millions of transactions with real money and confidential financial data.
Testing these applications is fundamental and includes load & performance testing, of course security testing, also usability testing and obviously functional testing.
We discussed how to perform functional UI testing of a bank transfer system, including test design, implementation and tools. These tests go end-to-end through the entire system (from UI to underlying payment services and database) and act just like users would if they were using the system
